Want it or not, you’re getting it. Look sharp. There is fun ahead. If you have kept an ear to the ground you will already know that big changes are coming to WordPress this year. One of those changes is almost with us.
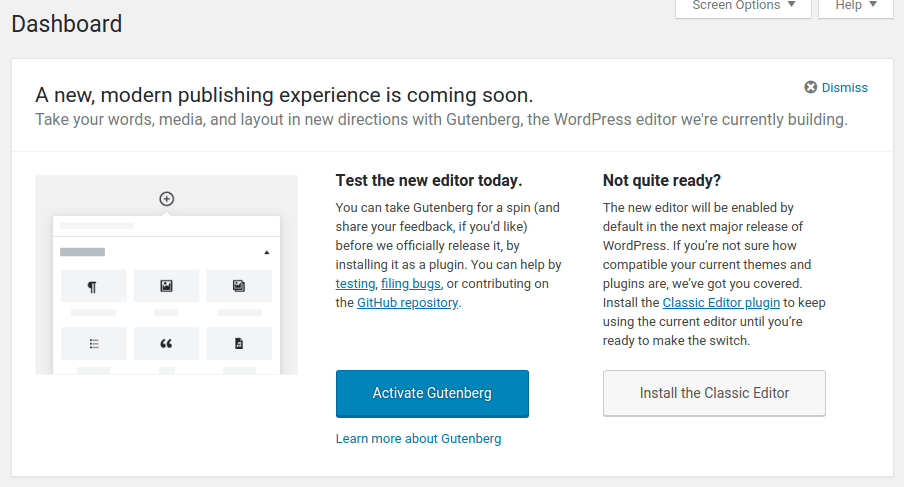
Tonight sees WordPress 4.9.8 unchained and released to the world at large. When the update is installed site admins and authors see a big humongous notice in the admin dashboard that asks them to try Gutenberg.
Dear reader, I feel those funny faces being pulled as you mumble “What’s ‘Gutenberg’?“
What is ‘Gutenberg’?
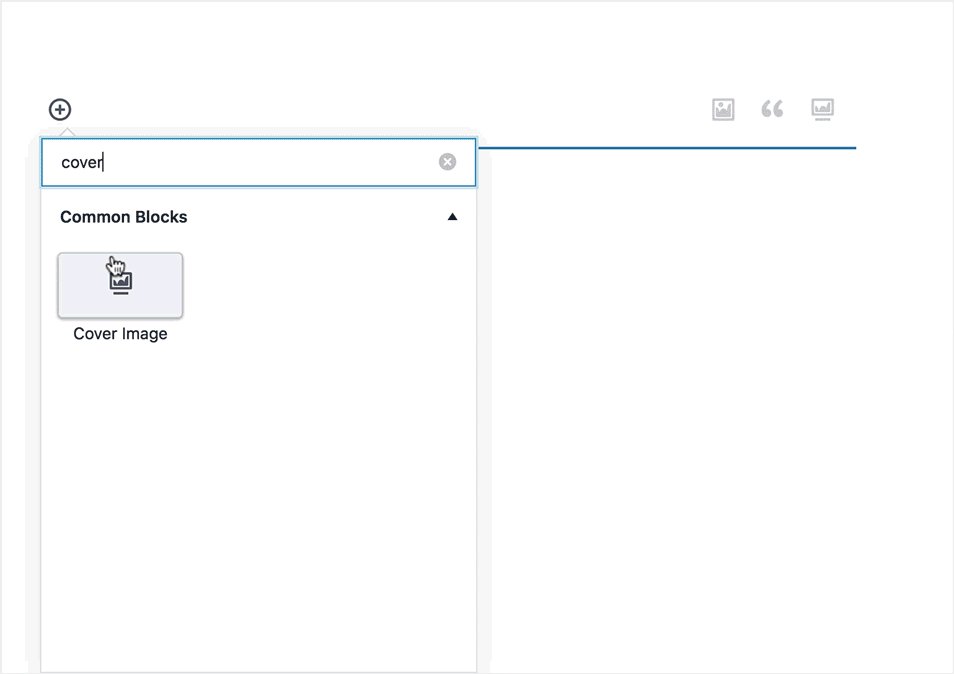
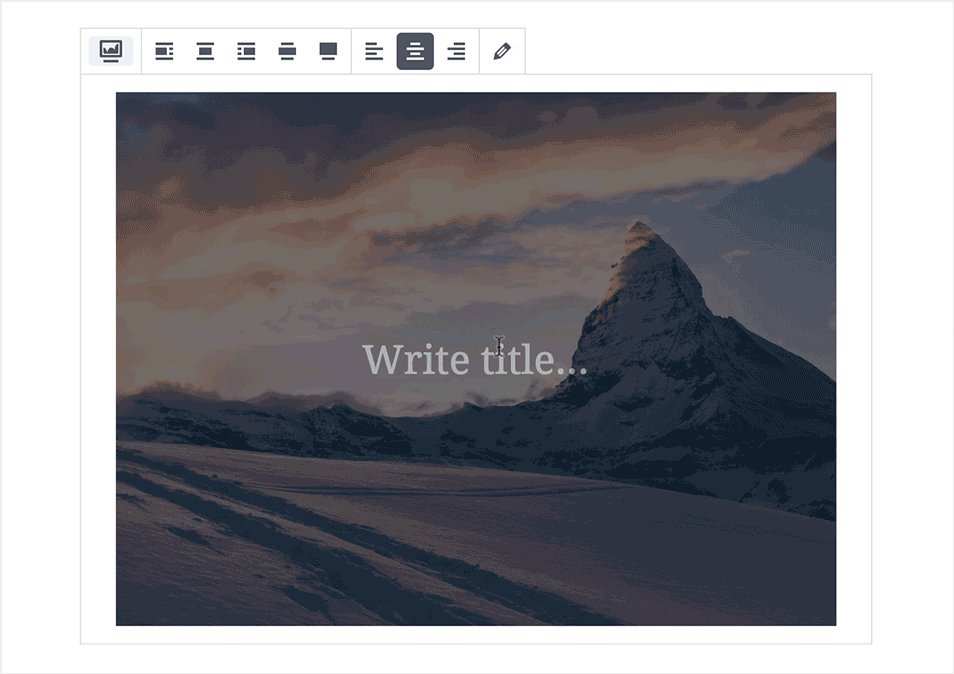
Gutenberg is the WordPress world’s answer to the page editors used by Square Space and Wix. Instead of a free-flowing canvas to write page content that is familiar to anyone who uses a word processor like MS Office, Google Docs, Notepad or — for oldies like me — Lotus Notes, authors can now test the Gutenberg editor which uses content blocks. Each block is built for a specific type of content. A paragraph block is used to add text. An image block is used to add an image. A video block is used to add a video. The gif below shows how Gutenberg blocks are used.
Page builders
Page builders are a familiar sight in WordPress sites. Modern development practices are, a’hem, built around the use of page builders within a minimalist theme framework.
But Gutenberg! Why? Oh dear, no, not a page builder by default. If it ain’t broke, why fix it? Why break it!! ?
Those were the cries of WordPress developers and Gutenberg testers around the world last year and for much of 2018.
Developers and authors hated Gutenberg when it was first released for testing last year. All early reviews of Gutenberg and all discussions around Gutenberg show clearly how hated that cumbersome early Gutenberg experience was.
If your regular WordPress developer has looked sad, depressed, lost and defeated the last 18 months, now you know why.
That hatred is no surprise
Early Gutenberg was awkward to use. Authors were unfamiliar with the stop-start nature of using blocks to build content in regular posts. Many plugins alive in the WordPress world were (and still are) incompatible with Gutenberg. Themes needed to be tweaked to make them Gutenberg ready. But the biggest issue of all was that nobody saw the sense of replacing TinyMCE — that’s the name of the current word processor style editor used by WordPress — with a page-builder-by-default content editor.
Developers, marketers and authors love page builders. They are handy tools to use to build home pages, landing pages, contact pages and about pages, and to use to create complex precise content layouts. Pages. Pages being the operative word.
Is there a real need to use a page builder like Gutenberg for every page, inclusive of regular posts?
That is the question WordPress developers have been wrestling with for many months.
Everything grows
Gutenberg has matured into a smooth and flowing page editor over the last few months. I like it. Hated it in the beginning but I like it now.
Initially I felt Gutenberg got in the way of a fluid writing process. The need to reach for the mouse to add an image block. The need to reach for the mouse to add a video block. The need to reach for the mouse to add an heading block. The need to reach for the mouse to configure a block.
The motion back and forth between mouse and keyboard made authorship clunky and slow.
Gutenberg evolved
Gutenberg has keystroke shortcuts that promote a fluid transition between different block types. This is new. Gutenberg authorship is less stop-start because of these shortcuts.
- Press the Enter key to start a new block
- The new block will be a paragraph block by default
- Type a forward slash and a letter to change the block type
- Type in /image then press Return and the paragraph block will become an image block
- Type /gallery to create a gallery, /quote to add a quote or \i to select a block that begins with the letter i.
- Type simply / to see your personalised list of the blocks you commonly use.
- Clipboard content copied and pasted into a Gutenberg paragraph block is automatically formatted into section blocks. A list of items becomes a list block, an image becomes an image block and a heading becomes a heading block.
- Images can be dragged entirely into an image block.
We still need to use the mouse to configure each blocks style and advanced options but this is no more taxing than clicking a button in the TinyMCE editor and much easier than adding CSS to change the style of a specific page section.
I see hope on the horizon. Gutenberg might actually help authors to write more readable, enjoyable and SEO optimized content. The block type options prompt authors to think about ways to split up paragraphs with headings, pull-quotes, verses and galleries. Each block can automatically include semantic markup, schema data or metadata that helps search engines understand the content.
Teething issues
There are teething issues with Gutenberg:
- – Not all themes are ready to display Gutenberg blocks
- + Themes like Genesis and GeneratePress are Gutenberg ready. We recommend GeneratePress.
- – Not all plugins are ready for Gutenberg
- + Plugin developers can include code that tells WordPress to disable Gutenberg if their plugin and Gutenberg are incompatible. This Gutenberg disablement feature will not be available in WP 5.0
- – Some plugins use in-post editor fields that cannot be edited when Gutenberg is active
- + Gutenberg can be disabled without loss of content
- + Post fields provided by plugins that are incompatible with Gutenberg can be edited when Gutenberg is disabled
- + The Gutenberg plugin needs to be enabled for Gutenberg layouts to show on the frontend
- – Familiarity shock can make the Gutenberg experience initially annoying
- + Gutenberg is intuitive to use after a couple of posts have been written with it
You might not want to use Gutenberg permanently yet. This initial ‘Try Gutenberg’ roll-out is in place to provide a route for wider user feedback. If you try Gutenberg and decide it is not for you just yet you can disable the Gutenberg feature plugin or keep Gutenberg active and use it only with suitable posts.

Gutenberg includes a Classic Editor block which, with some limitations at present, is pretty much the same as the familiar TinyMCE editor.
When WordPress 5.0 arrives Gutenberg will be the default page editor used by WordPress. A plugin will be available to disable Gutenberg and restore TinyMCE. I recommend you try Gutenberg now and provide constructive feedback to the Gutenberg development team.
WordPress 5.0 will not be released until Gutenberg is prime-time ready. This readiness is anticipated to be present this year so expect WordPress 5.0 with Gutenberg before the end of 2018.
Learn more
Learn more about Gutenberg at wordpress.org. I will give Gutenberg tuition to anyone who purchases a monthly WordPress maintenance plan for $38.95 through WP Service Masters.