BuddyMenu BuddyLinks does three things really well: BuddyPress menu widgets, BuddyPress menu shortcodes and BuddyPress dynamic link shortcodes.
Easily put BuddyPress menus and dynamic user links in sidebars, posts, pages, widget areas and anywhere else a widget or shortcode can go.
This WordPress plugin needs BuddyPress to work. There is no need to network activate it in WP Multisite. BuddyMenu displays to logged in visitors only.
Why BuddyMenu BuddyLinks
BuddyPress menus are dynamic. Their URLs change for each logged in user. This makes it difficult for most community admins and webmasters to add links to areas in their BuddyPress sites.
For example, unless you know how, you can’t create a welcome page and send new users to their profile page with a link in the welcome page because the link will be different for each user.
A link to a user’s own activity stream looks like http://example.com/members/[USERNAME]/activity/.
The [USERNAME] bit of the URL is added dynamically by BuddyPress. Without the BuddyLinks plugin, you’ll need to use pictures, videos, diagrams and lots of text to send people to different locations within your BP site. Being able to add the BuddyPress menu to your sidebar and other widget areas and being able to add BuddyPress links in page text will greatly enhance user experience.
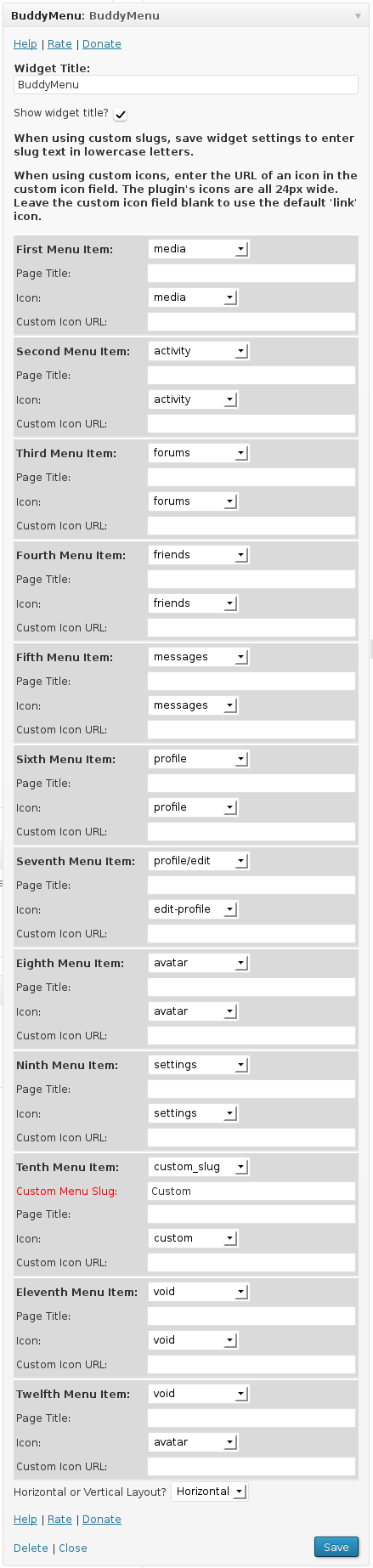
BuddyMenu Widget
The BuddyMenu Widget displays the main BP menus items:
- Activity
- Forums
- Groups
- Friends
- Messages
- Profile
- Edit Profile
- Change Avatar
- Settings
Button order is customizable and you can set custom links.
Main Features
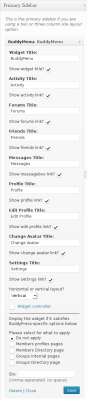
- Choose which BuddyPress profile links display.
- Specify anchor text for each link.
- Choose to display the menu as a vertical list.
- Choose to show the menu as a horizontal bar.
- Customize the links shown.
- Add you own custom slugs and menu tabs.
- Configure the display order of the links.
- Each link has a customizable icon.
- Set custom icons.
- Displays to logged in users only. Logged out users do not see the menu.
- As easy to use as going to Appearance > Widgets and dragging the BuddyMenu widget into a sidebar or any other widget area.
BuddyMenu Shortcode
BuddyMenu Shortcode displays the same 9 menu tabs as the BuddyMenu Widget but as a shortcode.
BuddyMenu can be put in any page or post. If you use Ultimate TinyMCE you can even put the shortcode in widgets.
The BuddyMenu Shortcode Features
- Configurable menu titles, just like the widget.
- Vertical and horizontal alignment.
- Menu items can be switched off.
- Icons and icon customizations
- All the features of the widget but in a shortcode.
BuddyLinks Shortcode
BuddyLinks is for use within page and post content. Ideal for linking to user’s profiles, settings, personal activity streams and any other BuddyPress page from within a post.
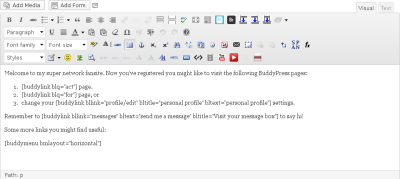
For example, add a link to a new user’s ‘edit avatar’ page to your site’s welcome guide. Use the BuddyLinks shortcode to embed dynamic links within in page text.
BuddyLinks Features
- In context BuddyPress linking.
- Ease of use.
- Link title and link anchor configuration.
- Quick links to each of the 9 pages found in BuddyMenus.
- Configurable text for logged out visitors – tell them to login to follow the link or make the text non-clickable.
- Option to display icons or not. The default action is to not display icons.
Installation
Use the WordPress Add New Plugins menu otherwise…
- Download the zip file from WordPress.org.
- Upload the BuddyMenu file to /wp-content/plugins/
- Extract the zip file.
Activate the plugin through the WordPress plugins page.
Go to Appearance > Widgets to place the BuddyMenu Widget in a sidebar.
Instructions
These instructions are also in the plugin’s readme.txt file.
Install from the WordPress plugin repository or search for BuddyMenu BuddyLinks in Dashboard > Plugins > Add New.
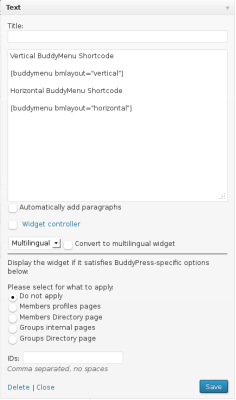
BuddyMenu Widget
- Go to Appearance > Settings
- Find the BuddyMenu widget
- Drag the widget into a widget area
- Configure the menus to display, their titles and whether to display horizontally or vertically.
This menu is only visible to logged in users.
BuddyMenu Shortcode
BuddyMenu Shortcode displays a vertical or horizontal menu. You can change the anchor text of each menu tab. The link title tooltip will always be the same as the anchor text. Any of the menu tabs can be disabled. This menu is not visible to visitors who are not logged in.
Enter the shortcode in any page, post or widget area (if you are set up to use shortcodes in widget areas).
The shortcode for the menu is:
[buddymenu]
The options/attributes are:
- bmact=”” to change the activity tab
- bmfor=”” to change the forum tab
- bmfri=”” to change the friends tab
- bmmsg=”” to change the messages tab
- bmpro=”” to change the profile tab
- bmedpro=”” to change the edit profile tab
- bmchav=”” to change the change avatar tab
- bmset=”” to change the settings tab
- bmlay=”” to change the layout from horizontal to vertical
If no option is set, the full menu is displayed as a horizontal row.
Setting any option to -1 will disable that option’s menu item.
Any text entered within the quotes of an option will become the link anchor text and the link title for that option’s menu item.
For example,
To show the full menu horizontally:
[buddymenu]
To show the full menu as a vertical list:
[buddymenu bmlay=”vertical”]
To show the menu without the activity tab:
[buddymenu bmact=”-1″]
To show the menu with the message tab text changed to Inbox:
[buddymenu bmmsg=”Inbox”]
To show a horizontal menu with the settings tab changed to Configs:
[buddymenu bmset=”Configs” bmlay=”horizontal”]
This menu is very useful in horizontal widget areas in multilingual environments.
The icon attributes do not need to be used but if you wish to use them they are:
- bmacti=”” sets the activity icon.
- bmfori=”” sets the forum icon.
- bmfrii=”” sets the friends icon.
- bmmsgi=”” sets the messages icon.
- bmproi=”” sets the profile icon.
- bmedproi=”” sets the edit profile icon.
- bmchavi=”” sets the change avatar icon.
- bmseti=”” sets the settings icon.
- bmicons=”0″ Disables all icons.
Put the URL to any image into a link icon attribute to use that image as the icon for that link.
For example,
Disables all icons:
[buddymenu bmicons=”0″]
Replace the default activity icon with the image at http://example.com/icon.png:
[buddymenu bmacti=”http://example.com/icon.png”]
BuddyLinks
The BuddyLinks shortcode provides a stub URL that is dynamically generated by BuddyPress. This URL looks like http://example.com/members/[USERNAME]/. You need to use the bllink=”” option to set the path that follows the username.
This shortcode is good for linking to pages within your network from within the text of your pages and posts.
None logged in users see the text “login to view this link” which links to the WordPress login page. This text link is configurable.
BuddyMenu has four main options/attributes:
- bllink=”” sets the link
- bltitle=”” sets the tooltip title
- bltext=”” sets the anchor text that users click
- blicon=”” sets the icon link
If you provide no attributes, the shortcode returns a link to a user’s profile page with the anchor text “your profile” and no tool-tip title.
blicon=”” can be used to display a custom icon or an icon from the plugin’s default icon set. Accepted values are activity, friends, messages, profile, edit-profile, avatar and settings or any image URL. No icon will show if this attribute is not used.
For example,
To link to a logged in user’s activity page:
[buddylink bllink=”activity” bltext=”your activity page”]
To link to a logged in user’s message inbox:
[buddylink bllink=”messages/inbox” bltext=”view your inbox”]
To link to a logged in user’s message inbox with an icon accompanying the link:
[buddylink bllink=”messages/inbox” bltext=”view your inbox” blicon=”messages”]
There are three options for controlling what non logged in users see:
- blolink=”” for setting the link
- blotitle=”” for setting the title
- blotext=”” for setting the anchor text
By default, a non logged in user will see a link to your site’s login/registration page. To change that destination you could do something like this:
[buddylink bllink=”messages/inbox” bltext=”view your inbox” blolink=”http://example.com/reasons-to-register” blotext=”reasons to register”]
QuickLinks
BuddyLinks has quicklinks built into it to facilitate quick placement of links to common BuddyPress areas.
Used with the [buddylink] shortcode, the options are:
- blq=”act” to link to ‘activity’
- blq=”for” to link to ‘forums’
- blq=”fri” to link to ‘friends’
- blq=”msg” to link to ‘messages’
- blq=”pro” to link to ‘profile’
- blq=”edpro” to link to ‘edit profile’
- blq=”chav” to link to ‘change avatar’
- blq=”set” to link to ‘settings’
For example,
To link to a user’s activity page:
[buddylink blq=”act”]
To link to a user’s activity page and print a custom message to non logged in users:
[buddylink blq=”act” blotext=”You can’t go here because you’re not logged in!”]
QuickLinks do not accept custom title and link attributes except for those intended for non logged in users.
FAQ
Q: I’m getting a space between the BuddyLink and my punctuation marks, why is this?
A: This is a known bug with BuddyLinks. I am working on a fix.
Contact
General support
Leave a message in the comments below.
Changelog
2.0.1
- Typo fix in the readme file.
2.0.0
- Major upgrade – Almost complete rewrite
- Widget – Selectable link order
- Widget – Customize link icons
- Widget – Custom links
- Widget – Icon disablement feature
- Shortcodes – Icon inclusion
- Shortcodes – Custom icons
- Widget settings – New, neater look
- Removed hardcoding of icon URL location in CSS
- New icons
1.5.7
- First public release.