..and forgetting IE7 and IE8 do not support media queries for responsive design… Agghhhh!!!
Internet Explorer is not used on many screens with a width below 980 pixels so responsive design is not my top priority for IE users.
For personal sites I do very few Internet Explorer compatibility tests. Why should I waste hours of my time tweaking a site to make it work in IE when a visitor can spend 5 minutes installing Chrome or Firefox?
But for my clients, I have to make IE behave
A couple of methods can be used to drag IE into the modern world:
- Javascript & jQuery hacks
- CSS Hacks
- Conditional CSS or IE only style sheets
CSS hacks are a popular choice because they are quick to add to a site’s main CSS file. But, what happens when a shiny new browser rides into town swinging a feature list that is as long as a dictionary? What if one of those features breaks when it meets a CSS hack? Oh, joy! The fun of destroying the future of the web with lazy CSS hacks.
CSS sheets can be set to load when a site is accessed through Internet Explorer. This is a good option when replacing CSS3 gradients and rounded corners with background images. Not much use for rendering CSS3 transforms and transitions in IE. See for yourself how different browsers compare at Can I Use.
Scripts like Modernizr, Selectivizr, Respond and CSS Sandpaper can be used to give IE greater compatibility with CSS3 and to give us web developers more control over page presentation in IE.
To make IE adhere to responsive media queries I use the css3-mediaqueries-js script because it is easy to install and can be made to load when IE is used to browse a page. A well written article explaining how to use this script can be read here.
But I have had enough!!!
Despite all the scripts, despite all the methods I can use to make websites look as good in IE as they do in Firefox and Chrome, despite all those who refuse to move onto better web browsers — despite everything we can do to make websites render well in all browsers — why should I chase my tail, run myself into the ground, lose hundreds of hours of development time, leisure time and money making time.. why should I bother? Why should any web developer be bullied into wasting time with IE compatibility tweaks?
I can think of one good answer: we can charge clients more for the extra work involved.
Yesterday I unleashed my anguish into Google.
“WHEN CAN WE STOP SUPPORTING IE8????”
Google answered beautifully — which is unusual these past few months. A few more screams and I had everything I wanted to know:
- Browser display size stats
- Browser usage stats
- Internet Explorer Mobile usage
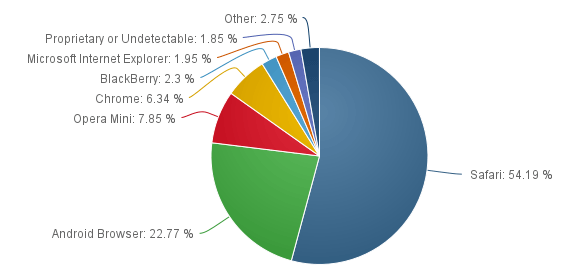
- Mobile/Tablet Browser Market share
99% of screen displays are above 1024px wide (ref. W3Schools).
Internet Explorer has such a low global mobile and tablet market share that it is negligible (ref. NetMarketShare).
[netmarketshare]
I wonder how many of those IE users are web developers running IE compatibility tests…
Little side note: these stats suit my needs so no further research required by me. A better browser stats resource is Wikipedia.
My shriek into Google also delivered a good collection of IE countdown timers:
- http://www.ie6countdown.com
- http://theie7countdown.com
- http://theie8countdown.com
- http://theie9countdown.com
- http://theie10countdown.com
My point is that it is pointless to build responsive sites that target IE8 and below because IE8 is mostly used on devices with high screen resolutions. Worrying about beautiful display effects in IE8 and, to an extent, in IE9 just makes it easy for IE users to stick with old versions of IE that should have died shortly after birth. IE10 is pretty good but not as quick and capable as Chrome or Firefox.
It is time for us web developers to take control of the sites we build by not building sites that contain hacks and scripts that make pages render properly in historic browsers that should be so deeply buried that their memories are consigned to myth, fable and folklore.