One of the few limitations of the Genesis theme framework for WordPress is that there is no graphical option to choose which side of the page the primary sidebar will occupy when the sidebar-content-sidebar layout is used.
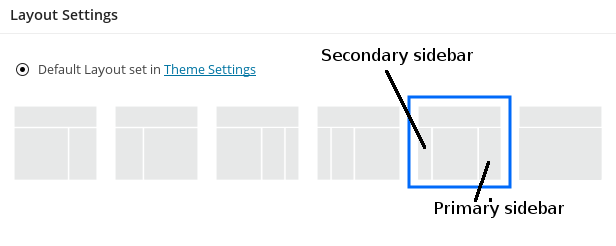
When the page layout is set to sidebar-content-sidebar the primary sidebar is placed on the right-hand side of the page.

What if we want the primary sidebar to be on the left-hand side of the content and the secondary sidebar to be on the right-hand side of the content?
The sidebar layout problem
When dimensions are set for the left and right sidebars, those dimensions follow the sidebar to whatever position it occupies. When the primary sidebar is set to 300px width then it will be 300 pixels wide whether it is left or right of the content.
What if we have the primary sidebar set at 300px width and the secondary sidebar set to 140px width and we want to use the sidebar-content-sidebar layout but with the primary sidebar on the left of the content and the secondary sidebar on the right of the content?
The primary-content-secondary layout is a non standard layout for Genesis so we need to use an action hook to switch the positions of the sidebars. The code for this goes into the theme’s functions.php.
add_action( 'genesis_after_header', 'vr_change_sidebar_order' );
function vr_change_sidebar_order() {
$site_layout = genesis_site_layout();
if ( 'sidebar-content-sidebar' == $site_layout ) {
// switch sidebar positions
remove_action( 'genesis_sidebar', 'genesis_do_sidebar' );
remove_action( 'genesis_sidebar_alt', 'genesis_do_sidebar_alt' );
add_action( 'genesis_sidebar', 'genesis_do_sidebar_alt' );
add_action( 'genesis_sidebar_alt', 'genesis_do_sidebar' );
}
}The problem with switching the Genesis sidebar positions is that although the sidebars switch sides their CSS classes do not switch sides. So the primary sidebar is given the CSS class of sidebar-secondary and the secondary sidebar is given the CSS class of sidebar-primary. That means the sidebars and their content trade sides but the sidebar widths are wrongly applied.
The above code for switching the sidebar positions in the sidebar-content-sidebar layout results in a primary sidebar to the left of the content that – in our example – was 300px wide being now 140px wide and a secondary sidebar that was 140px wide being now 300px wide and positioned to the right of the content.
To restore their proper widths we need to add a little more code to correct the CSS classes applied to the sidebars and we need to insert a little CSS styling to adjust the width of the inner content area (CSS class .sidebar-content-wrap).
Here is that code…
Reposition Genesis sidebars properly
The code below needs to be put into your Genesis child theme’s functions.php file. This code repositions the primary and secondary sidebars, corrects each sidebar’s CSS classes and adds a little CSS styling to pages that use the sidebar-content-sidebar layout. You may need to adjust the CSS styling for your theme.
/* Switch Sidebar Order */
// Add custom styling to sidebar-content-sidebar layout
function vr_sidebar_content_sidebar_css() {
$site_layout = genesis_site_layout();
if ( 'sidebar-content-sidebar' == $site_layout ) {
?>
<style>
.sidebar-content-sidebar .content-sidebar-wrap {
width: auto;
}
.sidebar-content-sidebar .sidebar-primary {
float:left;
margin-right:auto;
}
.sidebar-content-sidebar .sidebar-secondary {
float:right;
margin-left:20px;
}
</style>
<?php
}
}
add_action('wp_head', 'vr_sidebar_content_sidebar_css', 99);
add_action( 'genesis_after_header', 'vr_change_sidebar_order' );
function vr_change_sidebar_order() {
$site_layout = genesis_site_layout();
if ( 'sidebar-content-sidebar' == $site_layout ) {
// reposition sidebars
remove_action( 'genesis_sidebar', 'genesis_do_sidebar' );
remove_action( 'genesis_sidebar_alt', 'genesis_do_sidebar_alt' );
add_action( 'genesis_sidebar', 'genesis_do_sidebar_alt' );
add_action( 'genesis_sidebar_alt', 'genesis_do_sidebar' );
// Add 'sidebar-secondary' class to, and remove 'sidebar-primary' class from, the left-hand <aside> sidebar
function vr_add_left_sidebar_class( $attributes ) {
$attributes['class'] = str_replace( 'sidebar-primary', 'sidebar-secondary', $attributes['class'] );
// Next line commented out but left available in case needed later
/* $attributes['class'] = $attributes['class']. ' sidebar-secondary'; */
return $attributes;
}
add_filter( 'genesis_attr_sidebar-primary', 'vr_add_left_sidebar_class' );
// Add 'sidebar-primary' class to, and remove 'sidebar-secondary' class from, the right-hand <aside> sidebar
function vr_add_right_sidebar_class( $attributes ) {
$attributes['class'] = str_replace( 'sidebar-secondary', 'sidebar-primary', $attributes['class'] );
// Next line commented out but left available in case needed later
/* $attributes['class'] = $attributes['class']. ' sidebar-primary'; */
return $attributes;
}
add_filter( 'genesis_attr_sidebar-secondary', 'vr_add_right_sidebar_class' );
}
}If one of your sidebars falls under the content or falls below the secondary sidebar, change the CSS in the code to decrease the 20px margin in ‘margin-left: 20px’.

