Most WordPress nav menus are shaped as square or rectangular blocks. Some menus use color gradients to add depth to those blocky shapes.
How can we change those menu tabs into diamonds, circles or other shapes?
- We can use background images to give the illusion of different shapes, or,
- We can use CSS3 to skew, make circular or to otherwise change the shape of the menu tabs.
The CSS3 method is the one we are going to use here. This guide is written for the Genesis theme framework and works with the Dynamik child theme framework too. The methods shown should be adaptable to other WordPress themes too.
The code provided below here affects the primary nav bar. Adjust the code as required for your specific nav bar by changing the menu-primary CSS selector to the selector used by your menu e.g menu-secondary.
Step 1: Wrap the Menu Tabs
To adjust the shape of menu tabs in the Genesis theme we will need to wrap each menu list item <li> tag in a wrapper div. Our wrapper div’s class will be called ‘tab-wrap’.
The wrapper for the menu tabs gives us an HTML element to target our CSS at. Using a wrapper provides greater control over the appearance and position of menu buttons.
Add this PHP code to your child theme’s functions.php file:
/**
* Wrap tabs in a tab-wrap div to make it easy to syle them
**/
function jx_menu_tab_wrapper( $item_output, $item ) {
$description = $item->post_content;
return preg_replace( '/(<a.*?>[^<]*?)</i', '<div class="tab-wrap">$1' . '</div><', $item_output);
}
add_filter( 'walker_nav_menu_start_el', 'jx_menu_tab_wrapper', 10, 2 );How does this change the HTML of the menu?
The HTML for a regular menu tab looks like this:
<li class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-4471"> <a href="https://journalxtra.com/">Home</a> </li>
The tab-wrap code adds an extra <div> around the <a> tag:
<li class="menu-item menu-item-type-custom menu-item-object-custom current-menu-item current_page_item menu-item-home menu-item-4471">
<div class="tab-wrap">
<a href="https://journalxtra.com/">Home</a>
</div>
</li>The CSS we add to turn the menu buttons into diamonds, circles or other shapes will target the tab-wrap div class.
Step 2: add menu tab shape shifting CSS
The CSS is used to alter the appearance of the navigation tabs. I use css3generator.com to easily craft CSS3 for use in my projects.
The below CSS can be put into any one of the following four places:
- Your child theme’s stylesheet
- The Genesis settings panel at Genesis > Settings | Header/Footer scripts. Nest the css in <style></style> tags in the wp_head section.
- The Dynamik child theme’s Custom CSS sheet at Genesis > Dynamik Custom | CSS.
- If you use Jetpack, you could use the CSS Editor module provided by Jetpack.
Diamond shaped tabs
Some of the CSS directives shown here are optional and only serve to add color effects to the tabs.

.menu.menu-primary {
padding-left:9px; /* Unhide the first tab */
}
.menu.menu-primary > li > .tab-wrap {
-webkit-transform: skew(-25deg);
-moz-transform: skew(-25deg);
-o-transform: skew(-25deg);
-ms-transform: skew(-25deg);
transform: skew(-25deg);
border-left: 0px;
border-right: 1px solid #c0c0c0;
border-bottom: 0px;
padding-left:0px;
padding-right:0px;
/* Optional: Add a background gradient */
background: #f6f8f9; /* Old browsers */
background: -moz-linear-gradient(-45deg, #f6f8f9 0%, #e5ebee 50%, #d7dee3 51%, #f5f7f9 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,#f6f8f9), color-stop(50%,#e5ebee), color-stop(51%,#d7dee3), color-stop(100%,#f5f7f9)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(-45deg, #f6f8f9 0%,#e5ebee 50%,#d7dee3 51%,#f5f7f9 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, #f6f8f9 0%,#e5ebee 50%,#d7dee3 51%,#f5f7f9 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, #f6f8f9 0%,#e5ebee 50%,#d7dee3 51%,#f5f7f9 100%); /* IE10+ */
background: linear-gradient(135deg, #f6f8f9 0%,#e5ebee 50%,#d7dee3 51%,#f5f7f9 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#f6f8f9', endColorstr='#f5f7f9',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
}
.menu.menu-primary > li > .tab-wrap:hover {
/* Optional: Add a background gradient to tabs on hover */
background: #d2dfed; /* Old browsers */
background: -moz-linear-gradient(-45deg, #d2dfed 0%, #c8d7eb 26%, #bed0ea 51%, #a6c0e3 51%, #afc7e8 62%, #bad0ef 75%, #99b5db 88%, #799bc8 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,#d2dfed), color-stop(26%,#c8d7eb), color-stop(51%,#bed0ea), color-stop(51%,#a6c0e3), color-stop(62%,#afc7e8), color-stop(75%,#bad0ef), color-stop(88%,#99b5db), color-stop(100%,#799bc8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(-45deg, #d2dfed 0%,#c8d7eb 26%,#bed0ea 51%,#a6c0e3 51%,#afc7e8 62%,#bad0ef 75%,#99b5db 88%,#799bc8 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, #d2dfed 0%,#c8d7eb 26%,#bed0ea 51%,#a6c0e3 51%,#afc7e8 62%,#bad0ef 75%,#99b5db 88%,#799bc8 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, #d2dfed 0%,#c8d7eb 26%,#bed0ea 51%,#a6c0e3 51%,#afc7e8 62%,#bad0ef 75%,#99b5db 88%,#799bc8 100%); /* IE10+ */
background: linear-gradient(135deg, #d2dfed 0%,#c8d7eb 26%,#bed0ea 51%,#a6c0e3 51%,#afc7e8 62%,#bad0ef 75%,#99b5db 88%,#799bc8 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d2dfed', endColorstr='#799bc8',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
}
.menu.menu-primary > li > .tab-wrap > a {
/* Hide the anchor */
background-color:transparent;
border:0;
padding-left:15px;
padding-right:15px;
/* Reverse the skewing */
-webkit-transform: skew(25deg);
-moz-transform: skew(25deg);
-o-transform: skew(25deg);
-ms-transform: skew(25deg);
transform: skew(25deg);
}
.menu.menu-primary > li.current-menu-item > .tab-wrap,
.menu.menu-primary > li.current_page_item > .tab-wrap,
.menu.menu-primary > li.current-menu-ancestor > .tab-wrap,
.menu.menu-primary > li.current-menu-parent > .tab-wrap {
/* Optional: Add a background gradient to active tabs */
background: #d2dfed; /* Old browsers */
background: -moz-linear-gradient(-45deg, #d2dfed 0%, #c8d7eb 26%, #bed0ea 51%, #a6c0e3 51%, #afc7e8 62%, #bad0ef 75%, #99b5db 88%, #799bc8 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, right bottom, color-stop(0%,#d2dfed), color-stop(26%,#c8d7eb), color-stop(51%,#bed0ea), color-stop(51%,#a6c0e3), color-stop(62%,#afc7e8), color-stop(75%,#bad0ef), color-stop(88%,#99b5db), color-stop(100%,#799bc8)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(-45deg, #d2dfed 0%,#c8d7eb 26%,#bed0ea 51%,#a6c0e3 51%,#afc7e8 62%,#bad0ef 75%,#99b5db 88%,#799bc8 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(-45deg, #d2dfed 0%,#c8d7eb 26%,#bed0ea 51%,#a6c0e3 51%,#afc7e8 62%,#bad0ef 75%,#99b5db 88%,#799bc8 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(-45deg, #d2dfed 0%,#c8d7eb 26%,#bed0ea 51%,#a6c0e3 51%,#afc7e8 62%,#bad0ef 75%,#99b5db 88%,#799bc8 100%); /* IE10+ */
background: linear-gradient(135deg, #d2dfed 0%,#c8d7eb 26%,#bed0ea 51%,#a6c0e3 51%,#afc7e8 62%,#bad0ef 75%,#99b5db 88%,#799bc8 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#d2dfed', endColorstr='#799bc8',GradientType=1 ); /* IE6-9 fallback on horizontal gradient */
}
/**
* Child Tab CSS
*/
.menu.menu-primary > li > ul > li {
margin-left:-9px; /* Bring child tabs back into alignment */
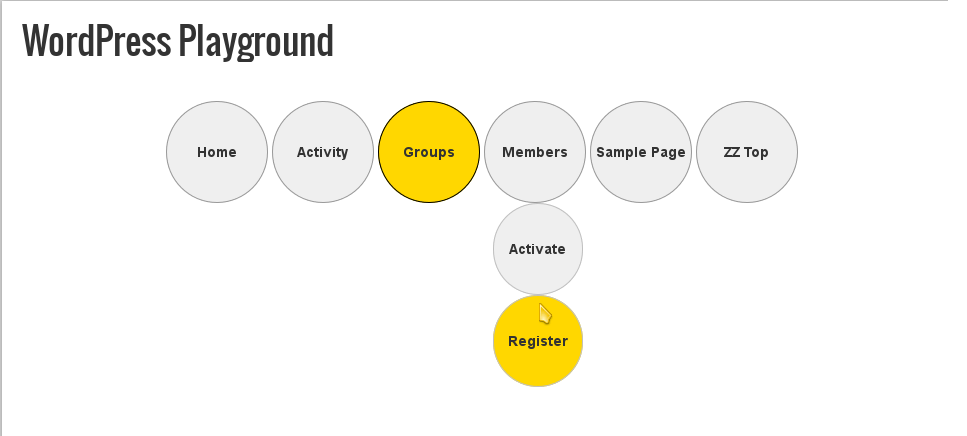
}Round Tabs

The CSS directives shown here create a centered Genesis menu with circular parent and first level child tabs. Adjust the height values in the CSS to suit your menu’s needs.
/* Center Primary Nav Bar */
.menu-primary {
float: none;
text-align: center;
}
.menu.menu-primary > li {
float:none;
display:inline-block;
}
/**
* Style the parent tabs
**/
.menu.menu-primary > li > .tab-wrap {
-webkit-border-radius: 180px 180px 180px 180px;
border-radius: 180px 180px 180px 180px;
text-align:center;
border: 1px solid #999;
background-color:#efefef;
}
.menu.menu-primary > li > .tab-wrap:hover {
background-color: gold;
}
.menu.menu-primary > li > .tab-wrap > a {
display:table-cell;
vertical-align:middle;
/* If text doesn't need to be vertically aligned, replace the above 2 lines with the follwing */
/* line-height: 50px; */
font-weight:600;
background-color:transparent;
border:0;
padding:0;
/* Set equal height and width */
height:100px;
width:100px;
}
.menu.menu-primary > li.current-menu-item > .tab-wrap,
.menu.menu-primary > li.current_page_item > .tab-wrap,
.menu.menu-primary > li.current-menu-ancestor > .tab-wrap,
.menu.menu-primary > li.current-menu-parent > .tab-wrap {
background-color: gold;
border-color:black;
}
/**
* Child Tabs
*/
.menu.menu-primary > li > ul > li {
float:none;
display:inline-block;
}
.menu.menu-primary > li > ul > li > .tab-wrap {
-webkit-border-radius: 180px 180px 180px 180px;
border-radius: 180px 180px 180px 180px;
text-align:center;
border: 1px solid #c0c0c0;
background-color:#efefef;
}
.menu.menu-primary > li > ul > li > .tab-wrap:hover {
background-color: gold;
}
.menu.menu-primary > li > ul > li > .tab-wrap > a {
display:table-cell;
vertical-align:middle;
/* If text doesn't need to be vertically aligned, replace the above 2 lines with the follwing */
/* line-height: 45px; */
font-weight:600;
background-color:transparent;
border:0;
padding:0;
/* Set equal height and width */
height:90px;
width:90px;
}
.menu.menu-primary > li.current-menu-item > .tab-wrap,
.menu.menu-primary > li.current_page_item > .tab-wrap,
.menu.menu-primary > li.current-menu-ancestor > .tab-wrap,
.menu.menu-primary > li.current-menu-parent > .tab-wrap {
background-color: gold;
}
.menu.menu-primary > li > ul > li {
/* Use the same width as used for the <a> selector */
width:90px;
display:block;
padding:0;
margin-left:9px;
}Other shapes?
You can use CSS to make star shaped menu tabs, triangle shaped page tabs or to jazz up your menu tabs by making them crisscross one and other. Experiment and post links to your creations in the comments box below.
Word to the Wise
CSS3 is not supported out-of-the-box by legacy browsers like IE6 and IE7. IE8 also struggles with many CSS3 directives. Check CSS3 browser compatibility with caniuse.com or css3test.com. Remember to make sure your menus degrade nicely for users of out of date web browsers.
