What is a website without nice graphics? Bland. Not other word for it. Don’t look at my site, JX is intentionally simple but the design goes through different incarnations as I learn new tricks.
This is a good collection of places on the web where you can get images, make images and easily construct CSS3 directives for your website designs.
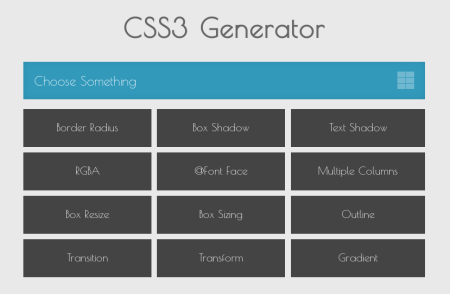
The Tool I use Most
The web app I use most is css3generator.com. With CSS3 generator I can quickly build the styles for my site designs. The downside is that legacy browsers like IE7 and IE8 do not support CSS3 well and so Javascripts need to be used to modernise those browsers. Not a problem on my own sites because I don’t care much for supporting IE browsers when alternatives like Firefox and Chrome exist. All the other tools listed below here produce non CSS3 based graphics for use in web designs.

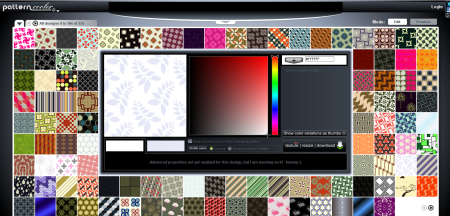
Background Images
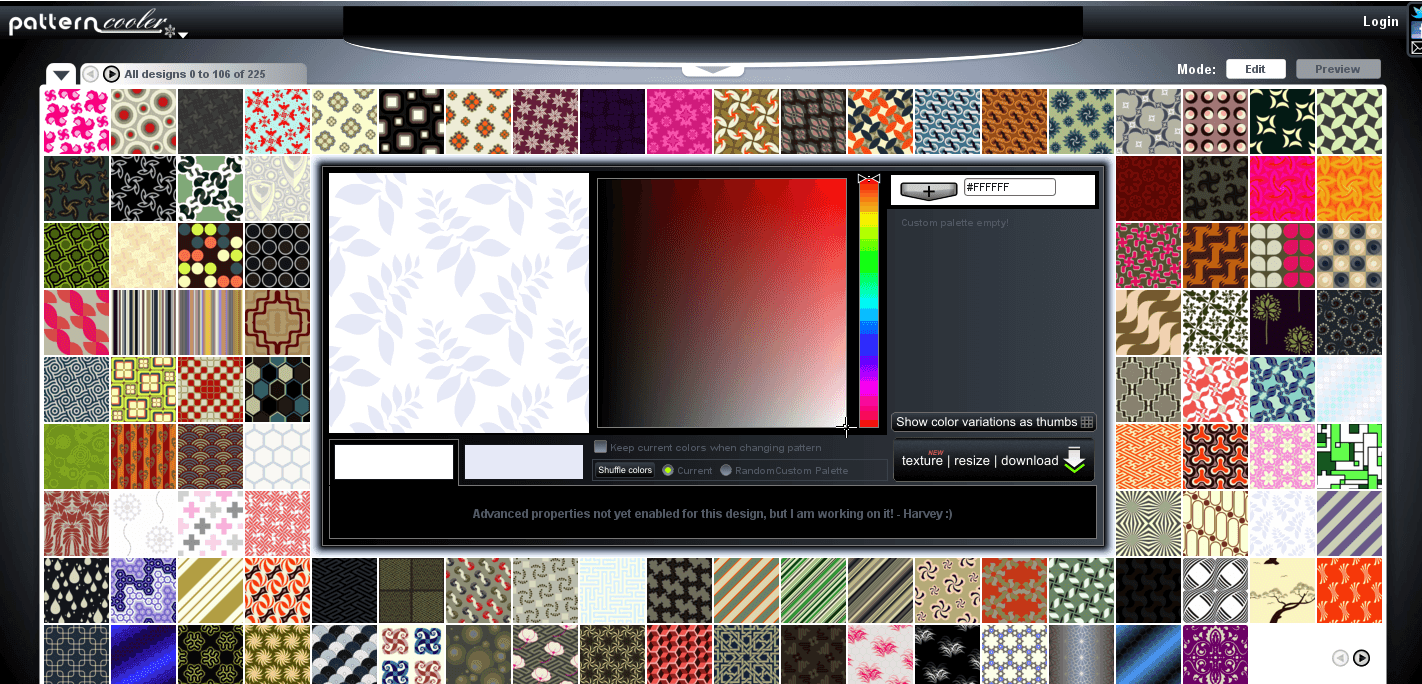
Easy to use. Free to use. Great collection of editable background graphics.

This one of the easiest and quickest to use background image creators I’ve seen. It has a simple to use application interface and provides attractive tileable graphics. I first wrote this article in August 2009 and I still use online graphics app to make background images.
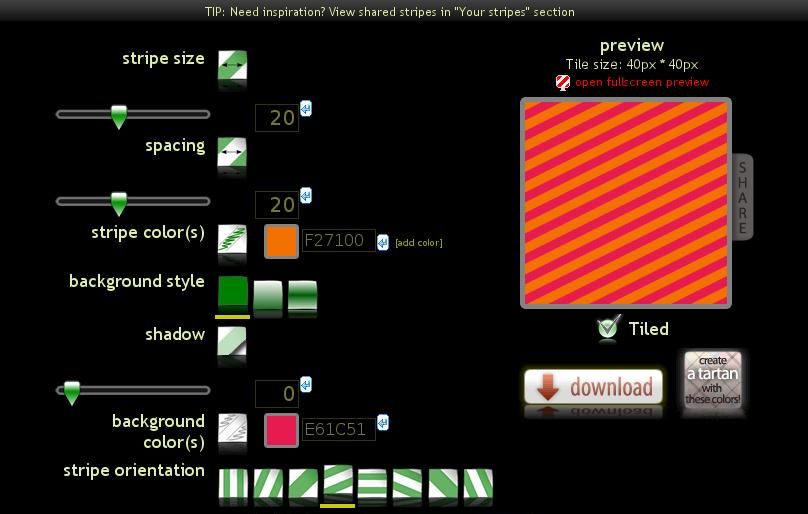
Different to regular background image makers, this one provides a grid of squares that represent screen pixels. You can adjust the size of the grid and the color of each pixel to make a custom (repeatable) background image. The page background live-updates as you create your masterpiece.
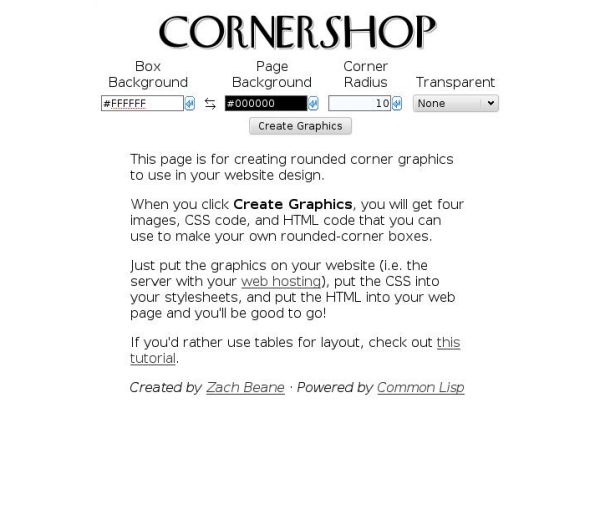
Rounded Corner Generators
Make CSS3, Gecko and WebKit rounded corners with ease. CSS controlled rounded corners will work in most modern browsers and some older ones. They do not work in IE8 but do in IE9 and above.
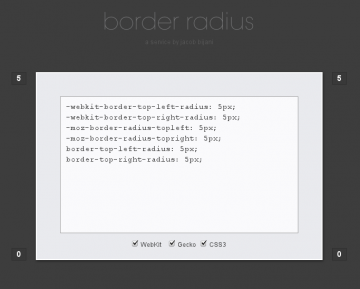
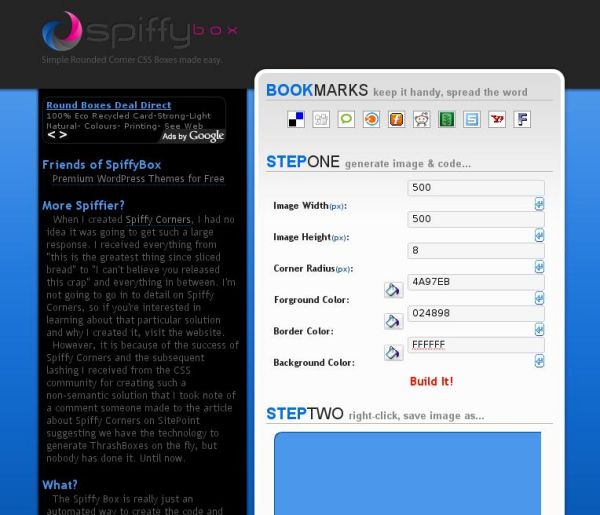
This web app makes 4 rounded corner graphics for decorating HTML boxes. It’s easy to use and even provides the HTML and CSS components required to embed the images in your HTML. These rounded corners are compatible in most (if not all) browsers.
Cornershop is the simplest to use non CSS3 rounded corner generator. The interface doesn’t look so nice and it doesn’t provide so many options as Spiffy Box but it does more-or-less the same job.

Button Makers
Good collection of very nice button creation tools that add that glossy web 2.0 effect so many webmasters aim to reach. A key feature is its iPhone icon generator.
Buttonator provides a large selection of definable buttons and icons in both old-style and Web 2.0 formats. Easy to use and highly configurable button maker.

Decoration and Call to Action Graphics
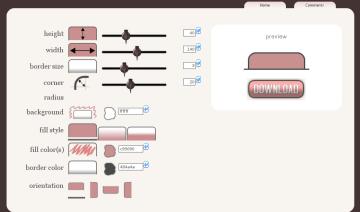
Make Javascript diagonal corner decorations with customizable text for webpages. Useful for attractive and non intrusive advertising.
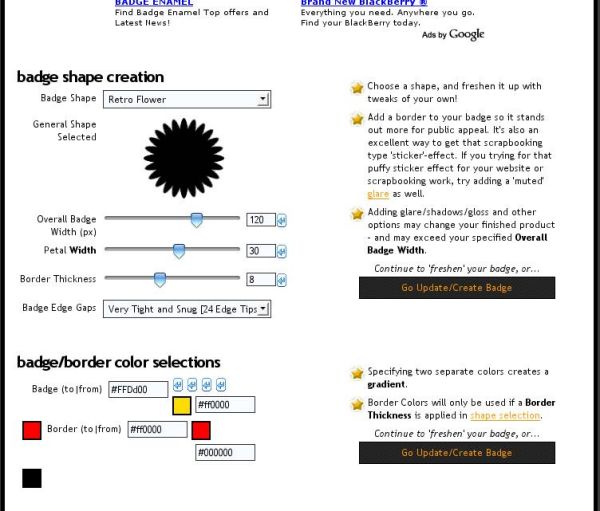
Need an intuitive interface that lets you configure predefined badge shapes?
Web 2.0 badges lets you create your own snazzy “Look at me, I’m Special” badges with ease.
Another simple to use badge creator. The app’s simple and clean layout provides a lot of fine control for the badge’s production.
Logo Creation
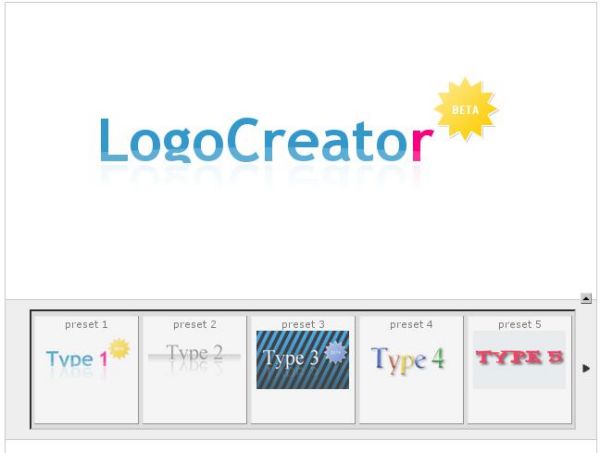
This one makes very sleek looking website logos. I prefer to use GIMP but for quick and simple logos I use something like Logo Creator.
This a little more configurable than Logo Creatr. It’s worth a look.
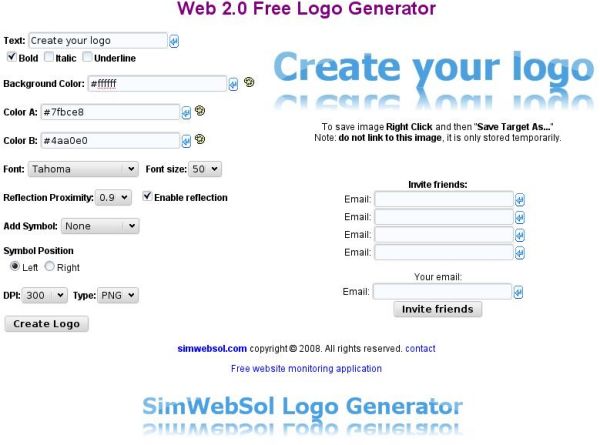
Another simple to use free logo maker. The interface style is different to the two detailed above as are the style of graphics created. Not necessarily complete with web 2.0 effects but useful non-the-less.

Navigation Menus
Probably the only free tab creation product you’ll need for developing stylish webpage navigation bars. It has an intuitive design that isn’t bloated with lots of ads.
Not the simplest app to use but one of the most complete WYSIWYG menu makers available. The free version is fully usable for creating advanced menus with either HTML or Javascript effects. The online interface can be reached here.
Loading Gifs
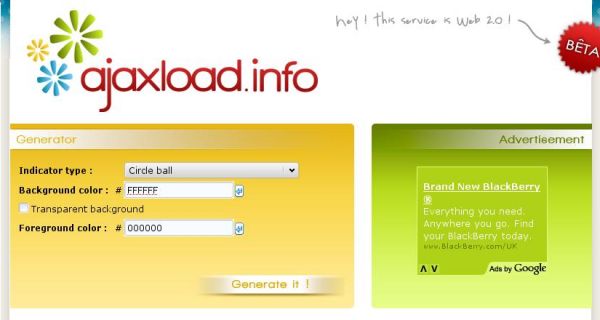
Create your own activity indicator or use a predefined gif. Lots of predefined gifs to choose from.
Creates attractive Ajax loading and activity indicators for free.
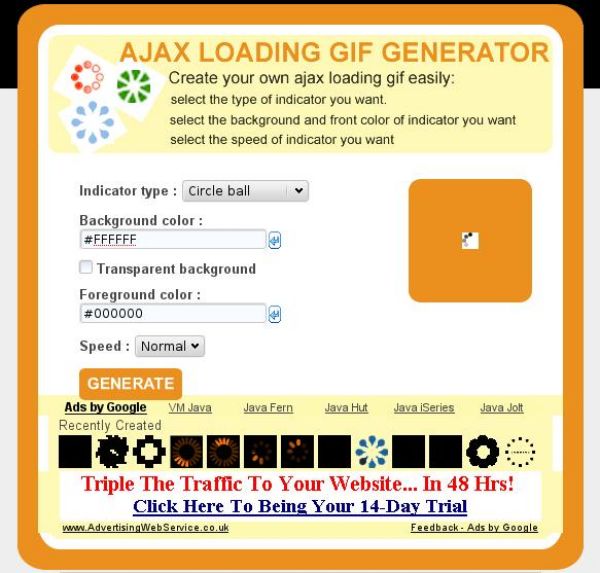
Another loading GIF generator that does the same as the two above but provides a slightly different set of predefined graphics.
Favicons
You can use Gimp to create favicons by reducing an image ‘s size to 50×50 pixels and saving it as an icon file. Otherwise you can use one of these online favicon makers.
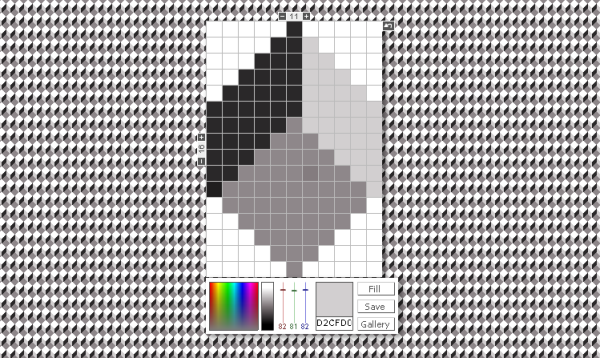
Create favicons by colouring in a pixelated grid. Many other tools available here too.
This is for lazy designers. Find a graphic, upload it and let this app work its magic.
![]()
Clipart
Large collection of downloadable clipart images. Take the lot as a free zip file or just take the ones you need.
Nice collection of free, public domain clipart.
Big collection of public domain clipart.
Royalty free and public domain vector clipart. Nice big collection.
Another good source for free, public domain vector graphics and clipart.
Background Textures
Thousands of well categorized free textures. If GRSites doesn’t have what you need then CGTextures probably will.
Also see GRSites.com in Sound Effects, General Graphics and Image Tools.
Icons
Try these for free to use icons:
Stock Images
Ad Banner Creators
Create basic ad banners using these free online tools. Personally, I use Gimp and KolourPaint but I have used these ones before and do recommend them.
Banner Creator is much more than a simple banner creator. This site also gives hints and tips for banner placement and offers banner rotation scripts and basic website promotion advice.
Banner Sketch is much easier to use than Banner Creator but offers less customization.
Sound Effects
The most massive resource of Creative Commons sound effects, clips and loops that are stored in various formats that can be either downloaded or streamed into webpages .
Free to use sound loops. Primarily aimed at the music industry, this collection is veritable enough for use in other projects too.
Thousands of freely downloadable and reproducible sound effects.
General Apps
The Swiss Army Knife of web graphics, sounds and tools. A brilliant collection of textures, graphics, sound effects and tools for creating buttons, logos and other stuff.

Bonus Tools
Wigflip is a small collection of useful web graphic tools.
Accessify is a small collection of very impressive tools. Create styled lists, check-boxes, forms, jQuery functions etc…
CSS Layout Generator is a useful app for designing the layout of CSS controlled webpages.
At the time of writing, all of the above services are free to use and offer items that are Public Domain and Open Source. Check licenses of stock images, icons, sounds and other media used to ensure commercial usage is permitted without cost and/or attribution.